- 1:适配IOS14
- 1.1:使用Flutter工具启动Flutter
- 1.2:剪贴板通知
- 1.3:系统字体渲染
- 1.4:调试Flutter
- 1.5:在没有主机的情况下启动调试Flutter
- 1.6:图标增加
- 1.7:App Clip
- 2:适配Android11
- 3:Universe按钮
- 4:新的国际化和本地化支持
- 5:Google Maps和WebView插件可投入生产模式
- 6:Navigator 2.0
- 7:预览功能:Android的状态还原
- 8:预览功能:平滑滚动以提供不匹配的输入和显示频率
- 9:新的统一Dart开发人员工具
- 10:应用程式大小分析工具
10月初,Flutter发布了新版本1.22。在这个版本中,Flutter支持iOS 14和Android 11,新的i18n和l10n支持,可用于生产的Google Maps和WebView插件,新的App Size工具等等!
由于到了新的移动操作系统版本的发布季节,因此此发行版侧重于确保Android 11和iOS 14与Flutter兼容。 这两个操作系统的更新都包括大量的幕后工作,以符合最新的SDK并确保所有内容都能通过测试。 对于iOS 14,此版本包括对新Xcode 12,新图标的支持以及对新iOS 14 App Clips功能的预览支持。 对于Android 11,此更新支持新类型的显示切口以及在调出软键盘时更流畅的动画。
除了对新的移动操作系统版本的支持外,还有很多其他要分享的新闻,包括预览Android最重要的功能之一:状态恢复,新的材质按钮Universe,新的国际化和 本地化支持(与热重载一起使用),新的Navigator,稳定的Platform Views版本(Google Maps和WebView插件的基础)以及可以改善在具有高频率显示的设备上的滚动。 还提供了一个用于剖析应用程序大小并确保构建的插件仅支持要支持的平台的新工具。
适配IOS14
每当苹果发布新版本时,Flutter团队都会对其进行彻底测试,以查找影响Flutter及其工具的不兼容性或更改。对于iOS 14,Flutter进行了很多更改,以确保它可以按照开发人员的方式工作:
- Xcode 12需要iOS 9.0或更高版本,因此默认模板将其默认值从8.0增加到9.0
- IOS 14特定崩溃和字体渲染问题已在Flutter 1.22中修复
- 从Flutter 1.20.4起,解决了部署到物理设备的问题
- 新的策略模式,当应用程序访问剪贴板时显示使用通知,从而在Flutter应用程序中引起虚假通知,该策略已从Flutter 1.20.4修复
- 除非是调试进程,否则则会限制在iOS 14设备上运行调试应用
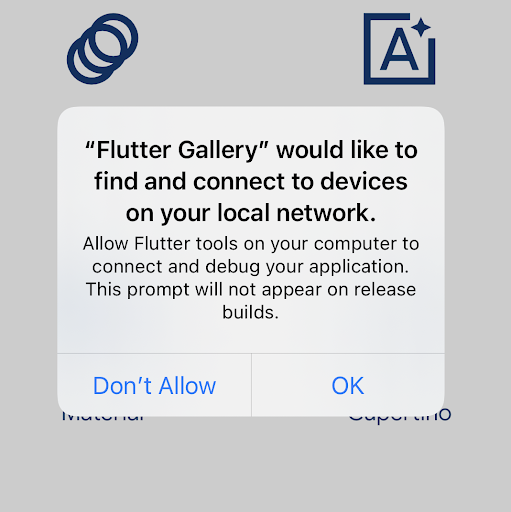
- 针对本地调试Flutter应用程序的有关网络安全的新政策导致iOS 14显示一次性确认对话框(仅在开发过程中,不适用于已发布的Flutter应用程序)
使用Flutter工具启动Flutter
由于iOS调试器机制的底层更改,使用Flutter早于1.20.4稳定版的开发人员将无法在运行iOS 14的物理iOS设备上启动应用程序(通过使用Flutter Run或启用Flutter的IDE)。 这会影响调试,配置文件和发行版本。 模拟器构建,添加到应用程序模块以及直接从Xcode运行都不会受到影响。
升级到Flutter 1.22 beta,可以顺利地构建,测试和部署到iOS。 升级到1.20.4稳定版可以构建并部署到iOS 14,但不能调试。
剪贴板通知
如果iOS 14应用使用文本字段,则需要使用Flutter 1.20或1.22 Beta构建生产应用,以确保在构建文本字段时不会虚假地显示剪贴板访问通知。
系统字体渲染
如果需要用iOS 14应用使用系统字体(例如San Francisco(Cupertino窗口小部件默认使用)),则由于iOS字体加载机制的更改,文本将以简写的字母间距错误地呈现。 这会影响iOS 14上的调试和生产应用。
为了确保正确呈现字体,应该使用Flutter 1.22 beta构建生产应用程序。
调试Flutter
由于iOS 14中围绕本地网络权限增加了安全性,现在必须为每个应用程序接受一个权限对话框,以便启用Flutter调试功能,例如热重载和DevTools。

这只会影响调试和配置文件版本,而不会出现在发行版本中。 也可以通过启用设置>隐私>本地网络>App。
在没有主机的情况下启动调试Flutter
同样由于调试器机制的变化,一旦在物理设备上安装Flutter调试应用程序(通过使用flutter运行启用Flutter的IDE或从Xcode),就无法再通过在Windows XP中点击应用程序的图标来重新启动该应用程序。
其他没有主机的启动路径(例如深层链接或通知)将无法在iOS 14物理设备上以调试模式运行。如果从主屏幕启动主机应用程序,则在运行FlutterEngine时,添加到应用程序的调试模式模块将在iOS 14物理设备上崩溃。
要在物理设备上再次以调试模式启动该应用程序,请从主机计算机上重新运行该应用程序(通过使用flutter run,启用Flutter的IDE或Xcode),还可以在配置文件或发行版模式下或在模拟器上构建应用程序或添加到应用程序的模块,而不会受到影响。
图标增加
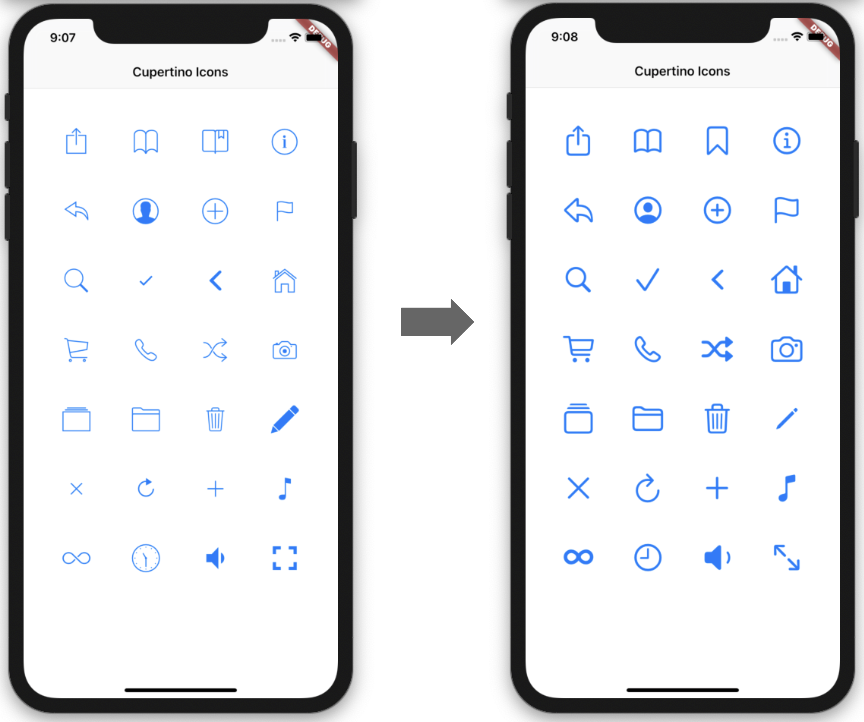
由于对iOS的新SF Symbols字体的更新支持,从而更新了cupertino_icon程序包。 将cupertino_icons依赖关系更新为新的1.0主要版本后,CupertinoIcons的现有用法将自动映射到新样式。 如果将cupertino_icons 1.0与Flutter 1.22结合使用,那么还可以通过CupertinoIcons API访问约900个新图标。

App Clip
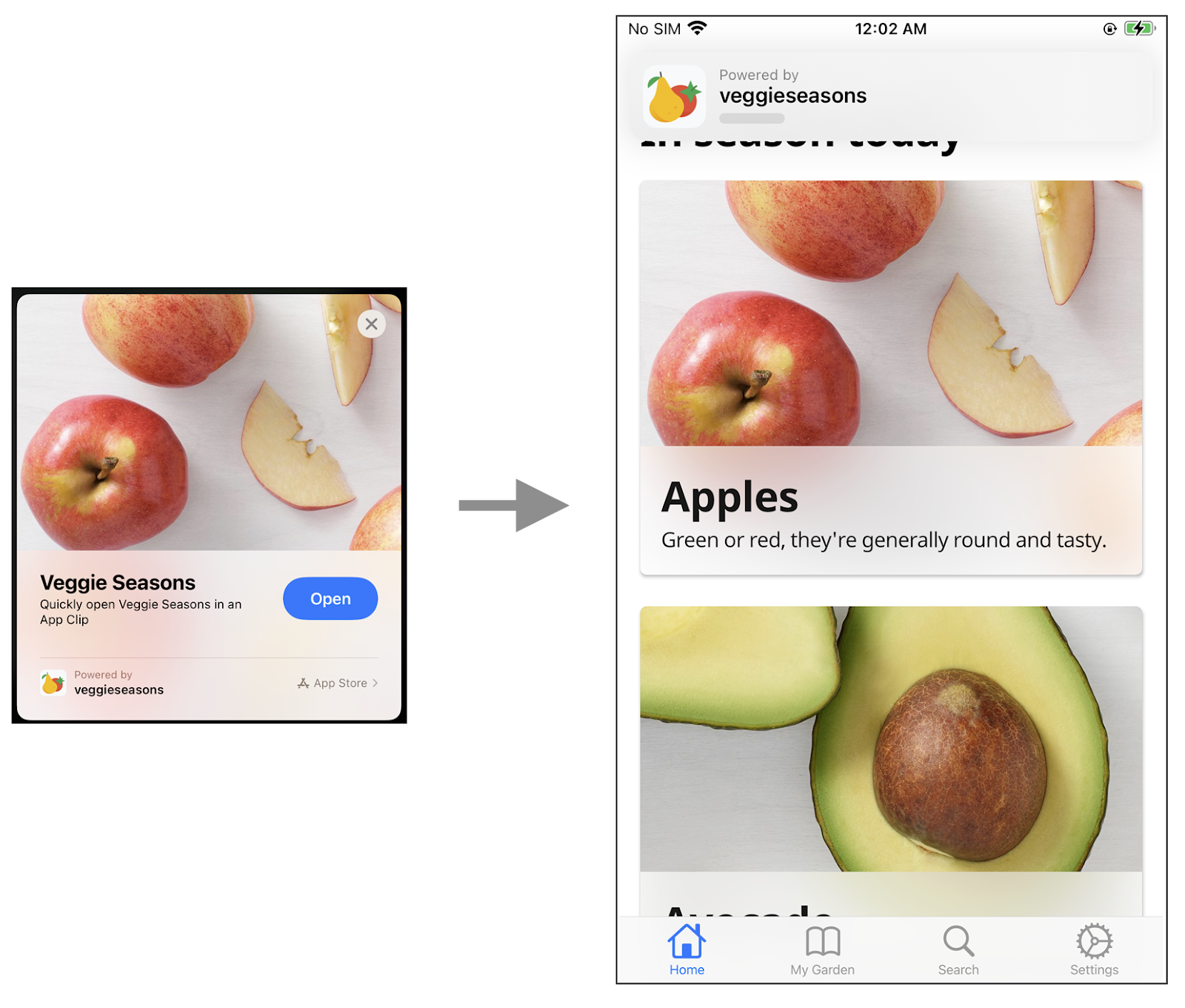
还可以在iOS 14上尝试使用Flutter的另一个功能是App Clips,它是iOS 14的一项新功能,它支持10MB以下轻量级应用程序的快速,无安装应用程序执行。 在Flutter 1.22版中,预览了使用Flutter构建的App Clip目标。

如何使用Flutter构建App Clips的更多信息,请查看flutter.dev上的文档。 也可以参考demo项目。
适配Android11
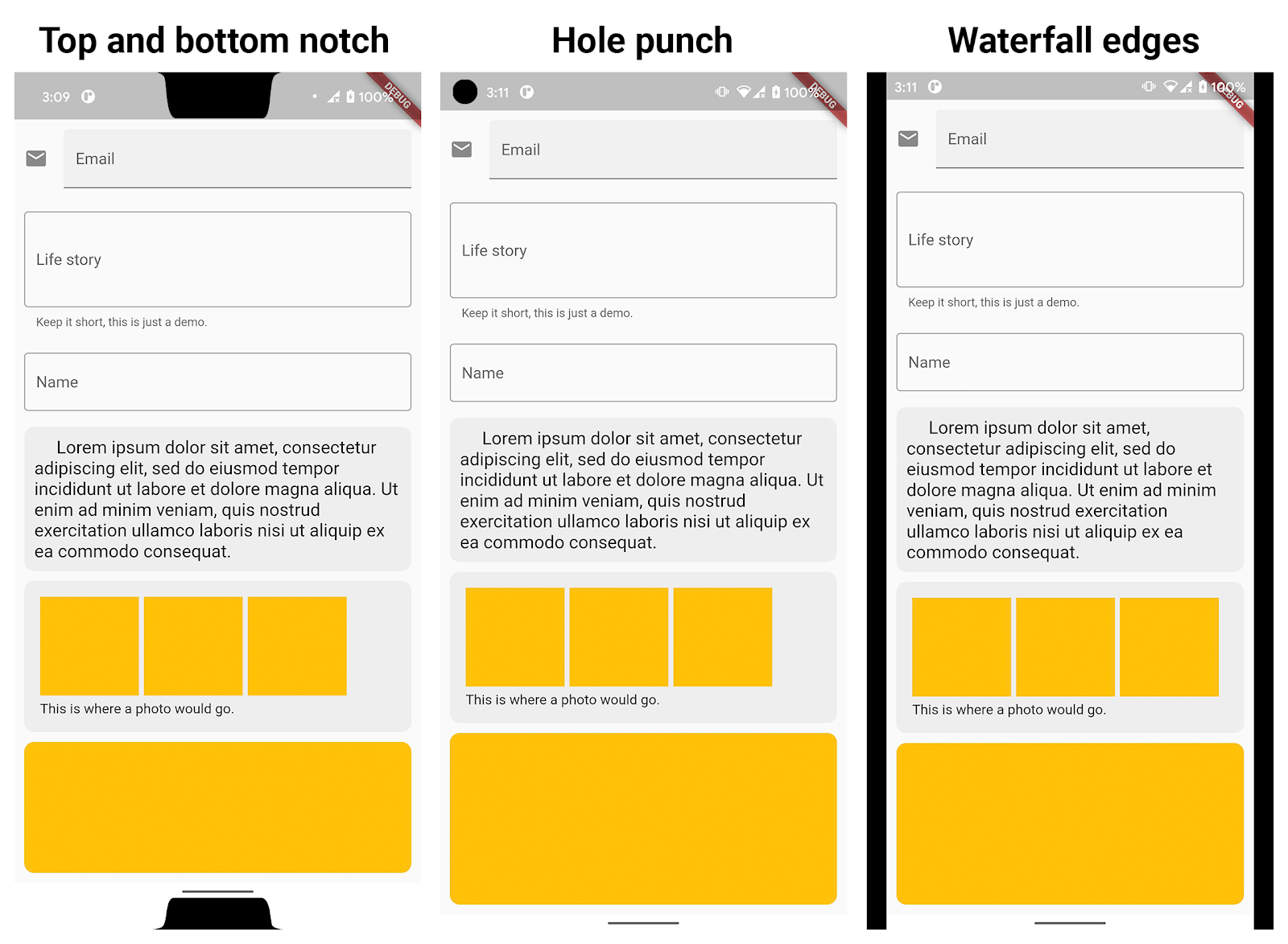
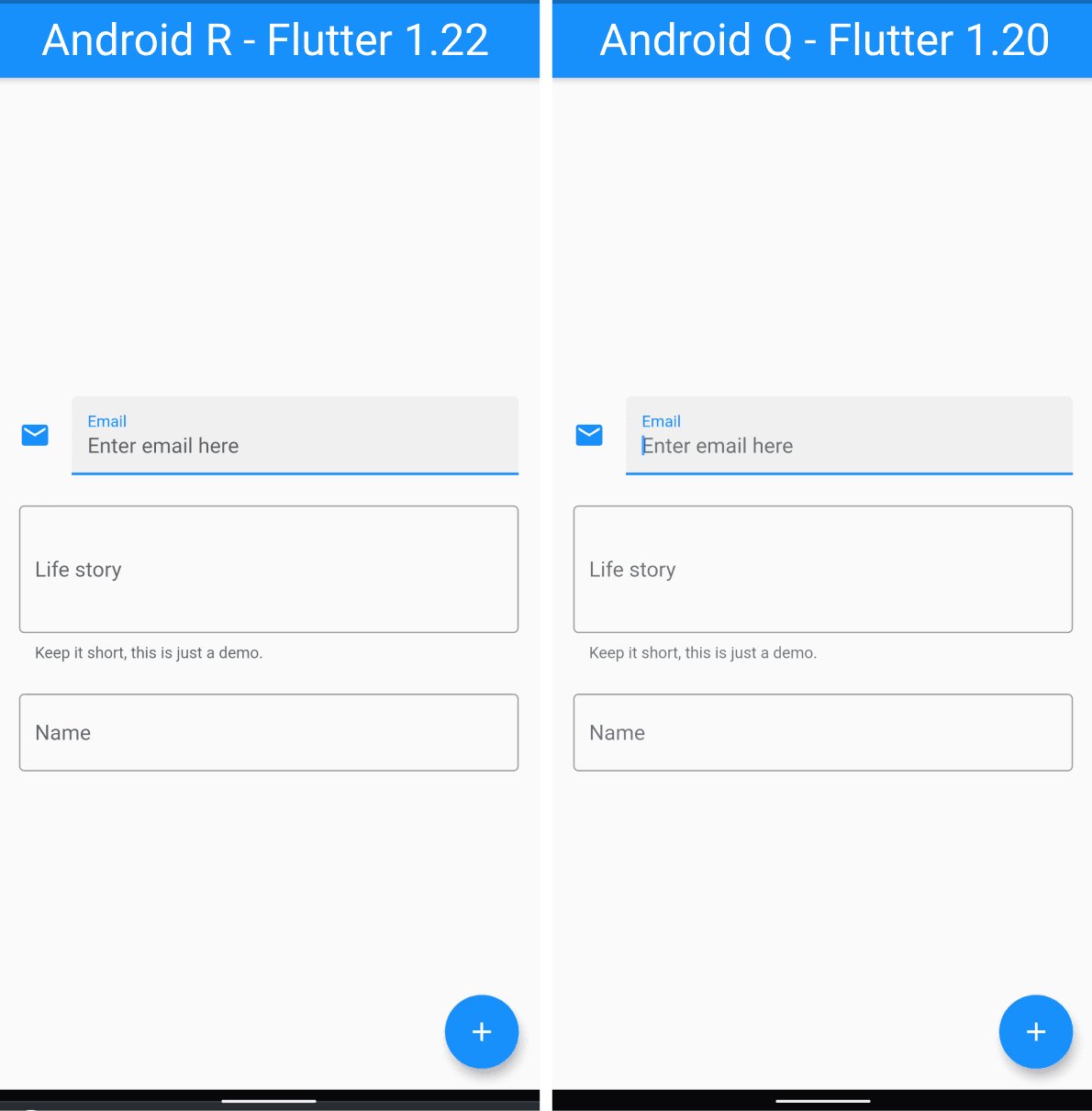
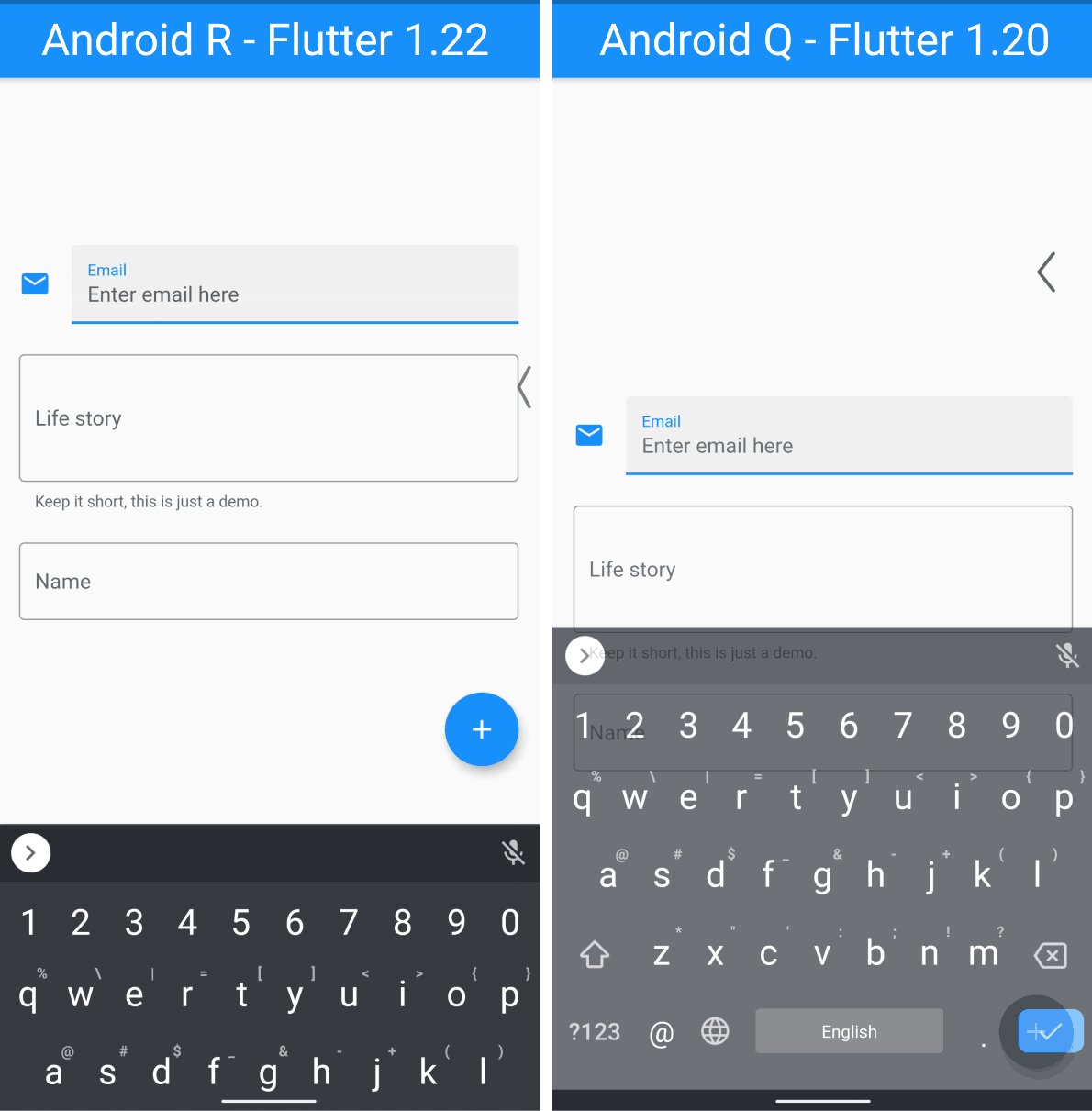
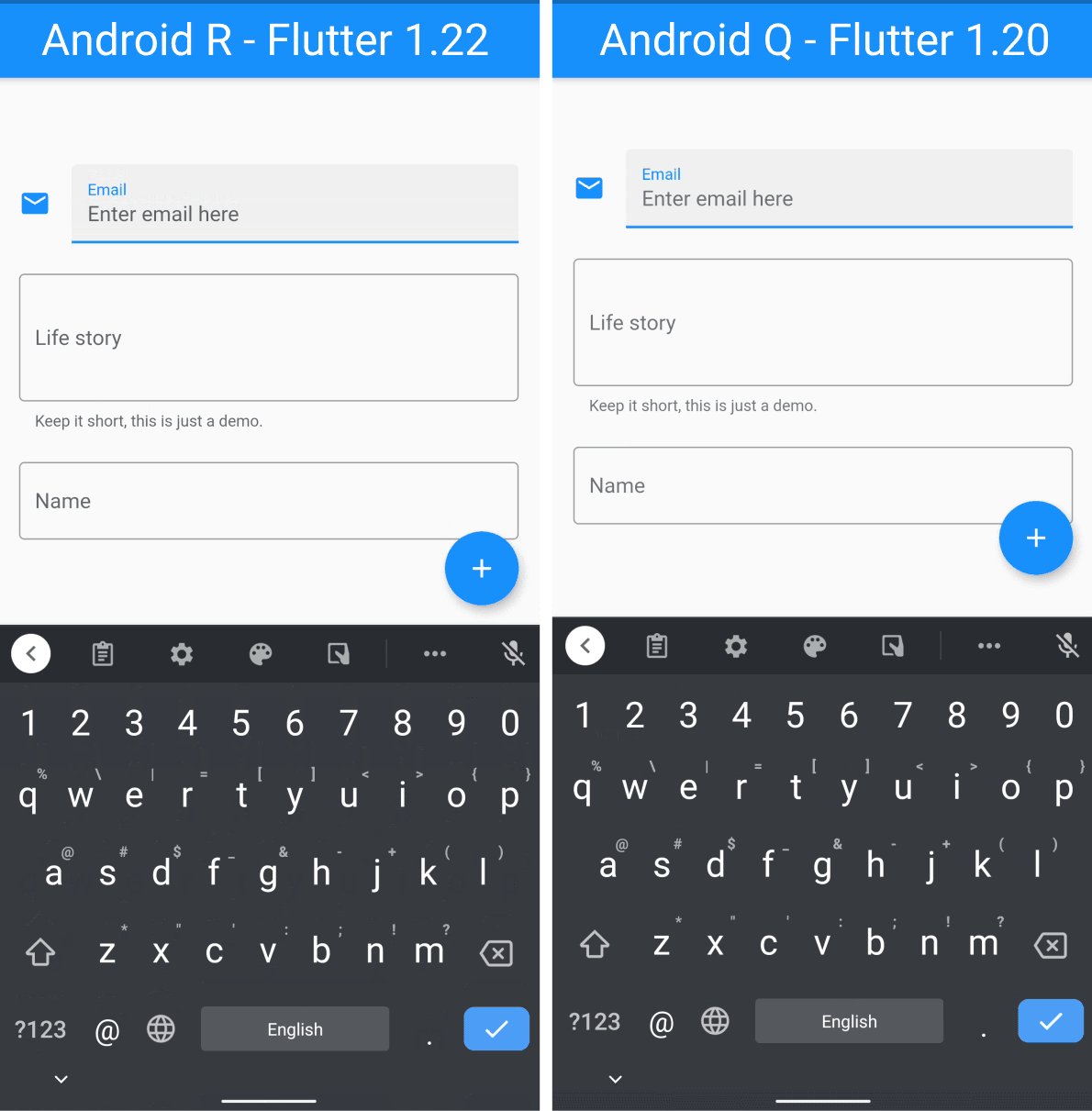
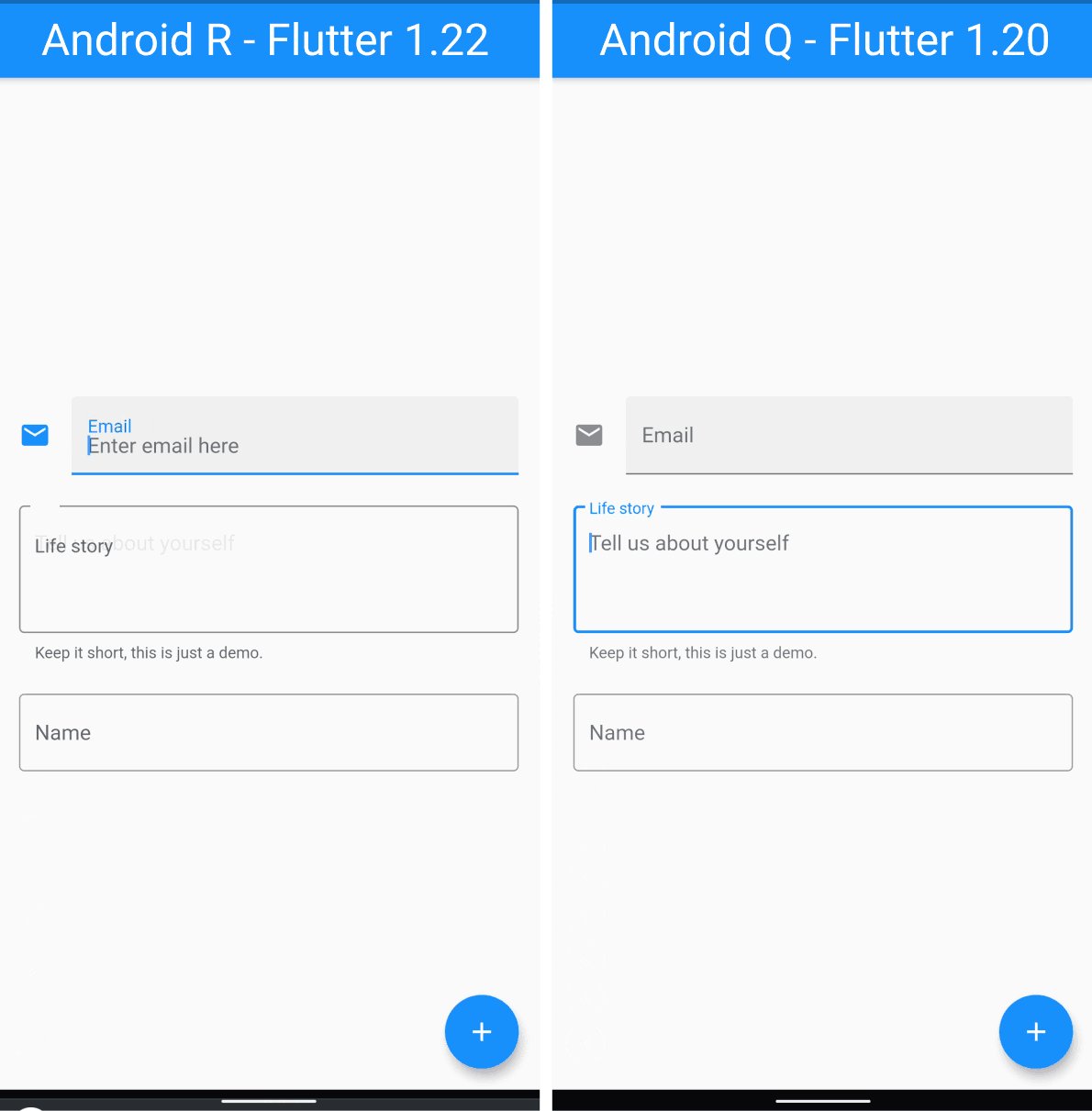
Flutter的这个版本也与本月Android 11的发布相吻合。 Flutter框架引擎的更新,以支持最新版本的Android中引入的两个新功能。首先,Flutter现在支持公开显示Android槽口,切口和瀑布边缘。

通过使用MediaQuery和SafeArea API,可以确保将活动的UI和交互式元素放置在设备显示屏的无障碍区域中。 另外,将要避免在瀑布边缘区域使用手势检测器,因为这可能会导致意外触摸点击。

其次,在显示软件键盘时的动画与Android 11同步。
关于Android嵌入API。 随着Flutter 1.12版的推出,推出了一套适用于Android的新Flutter引擎和Flutter插件API。 现在创建了v2 API,以更好地支持Android上的应用程序。 一年后,超过80%的Android插件使用了新的Android API。 从1.22开始,已经废弃了较旧的v1 API。
如果仍在使用Android v1 API,这意味着:
- 新创建的插件将不再针对v1 API
- Flutter工具的-no-enable-android-embedding-v2配置标记已删除,现在是默认行为
- 仍在使用v1 API的旧版应用程序在构建过程中将显示弃用警告,该警告指向支持新的Android插件API文档
Universe按钮
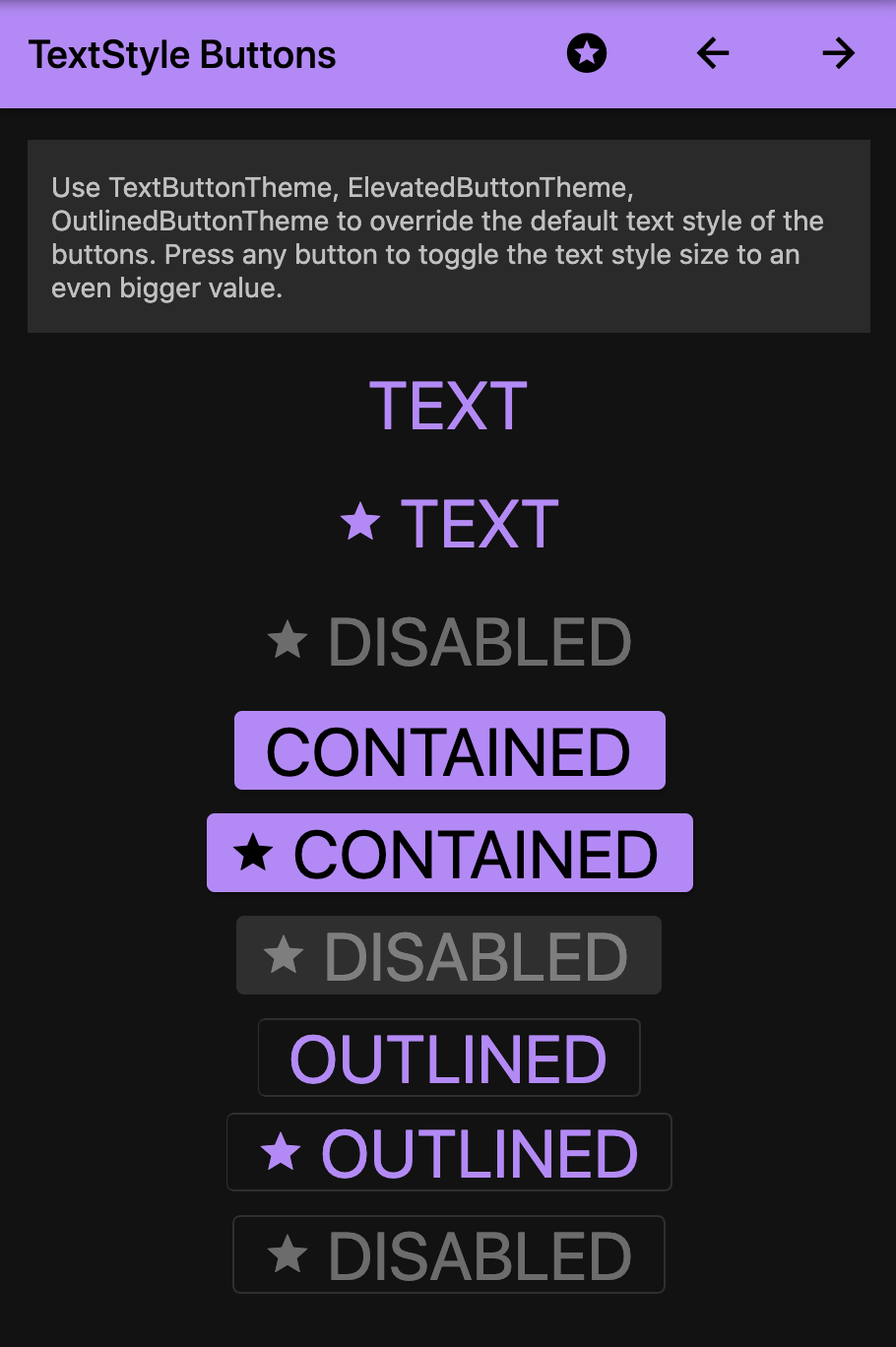
现有的Flutter按钮看上去不错,但很难使用,尤其是在需要自定义主题时。 此外,材质规范已扩展为包括具有新样式的新按钮。
为使Flutter保持与Material指南的最新水平,Flutter 1.22中的按钮具有全新的按钮组Universe。

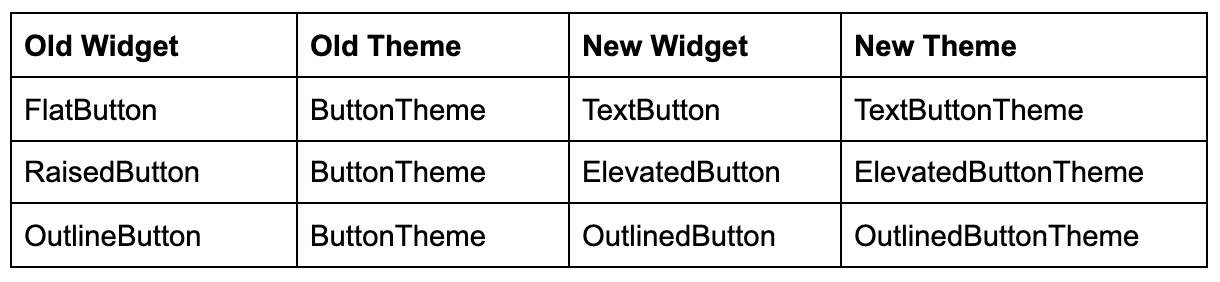
新主题遵循Flutter最近在新Material窗口小部件中采用的“规范化”模式。 因为FlatButton,OutlineButton,RaisedButton,ButtonBar,ButtonBarTheme和ButtonTheme的语义不会改变。 并且可以将旧按钮与新按钮混合使用。

新的国际化和本地化支持
自Flutter创立以来,Flutter已支持应用程序国际化(i18n)和本地化(l10n)所需的核心功能。 但是,在此版本中的工具中,甚至在添加新的l10n信息时启用了热重载支持来更新应用。

如果想了解有关Flutter对l10n的支持的更多详细信息,可以前往阅读Flutter Internationalization用户指南。
Google Maps和WebView插件可投入生产模式
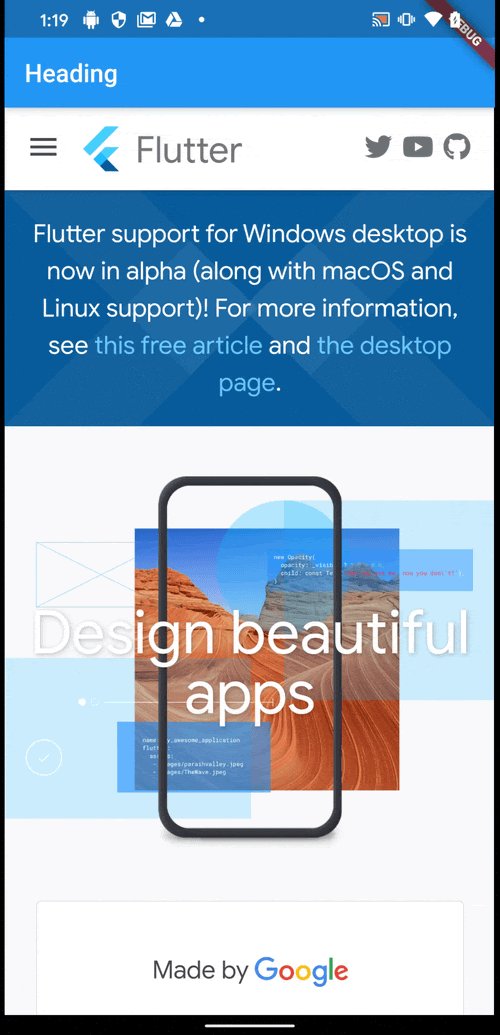
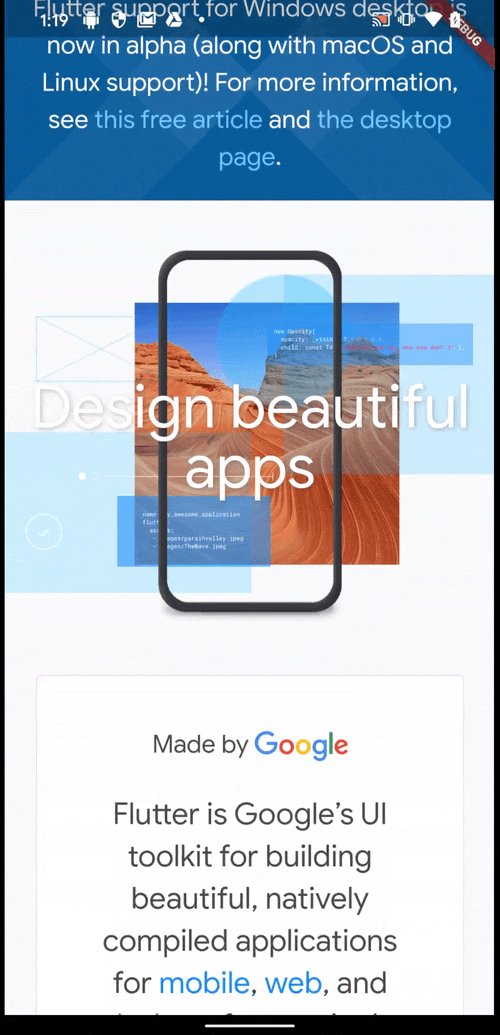
对于google_maps_flutter和webview_flutter插件,选通因素一直是底层的Platform Views实现,该实现允许将Android和iOS的本机UI组件托管在Flutter应用程序中。 在此版本的Flutter中,对框架进行了强化,这两个插件可以投入生产。

webview_flutter插件加载的flutter.dev
在Flutter 1.22中,添加了替代的Platform Views实现,该实现修复了所有已知的键盘以及Android视图的可访问性问题。 此外,它还适用于19级及以上的Android API(以前要求20)。 还对iOS上的线程进行了改进,使平台视图更高效,更健壮(不再需要将io.flutter.embedded_views_preview标志添加到iOS Info.plist)。
Navigator 2.0
如果在Flutter应用程序中使用过Navigator功能,则可能已经注意到核心数据结构对开发者而言是隐藏的。 而是要对其调用Navigator.pop()或Navigator.push()进行管理。 举例来说,假设想在首页上显示一系列小部件,并允许用户点击其中的小部件,以转到专门针对该颜色的详细信息页面。

第一个页面和第二个的代码如下:
class ColorListScreen extends StatelessWidget {
final List<Color> colors;
final void Function(Color color) onTapped;
ColorListScreen({this.colors, this.onTapped});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text('Colors')),
body: Column(
children: [
for (final color in colors)
Expanded(
child: GestureDetector(
child: Container(color: color),
onTap: () => onTapped(color),
),
)
],
),
);
}
class ColorScreen extends StatelessWidget {
final Color color;
const ColorScreen({this.color});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text('Color')),
body: Container(color: color),
);
}
使用最简单的Navigator 1.0样式,可以以看起来非常简单的方式在这两个屏幕之间切换:
class _ColorAppState extends State<ColorApp> {
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Builder(
builder: (context) => ColorListScreen(
colors: _colors,
onTapped: (color) => Navigator.push(
context,
MaterialPageRoute(builder: (context) => ColorScreen(color: color)),
),
),
),
);
}
仅需对Navigator.push()进行调用,即可将第二个页面推到第一个页面的顶部,从而创建两页的堆栈。 但是,与在ColorListScreen的build方法中创建的Container列表不同,该堆栈对开发者隐藏。 而且,由于它是隐藏的,因此很难针对其他情况进行管理,例如处理由本机嵌入提供的初始路由的深层链接,或者来自Web的URL或来自Android的Intent。 管理同一页面的不同排列之间的嵌套路由也极其困难。
Navigator 2.0通过使页面堆栈可见而解决了这些问题。 这是在相同的ColorListScreen和ColorScreen之间导航的示例:
class _ColorAppState extends State<ColorApp> {
Color _selectedColor;
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Navigator(
//可以查看并决定在app中的每个页面
pages: [
MaterialPage(
child: ColorListScreen(
colors: _colors,
onTapped: (color) => setState(() => _selectedColor = color),
),
),
if (_selectedColor != null) MaterialPage(child: ColorScreen(color: _selectedColor)),
],
onPopPage: (route, result) {
if (!route.didPop(result)) return false;
setState(() => _selectedColor = null);
return true;
},
),
);
}该应用显式创建一个Navigator,并为其提供代表完整堆栈的页面列表。 创建一个_selectedColor,以指示尚未选择任何颜色,因此最初不显示ColorScreen。 当用户选择一种颜色时,通常会调用setState()来向Flutter表示希望再次调用build()方法,该方法现在会创建一个堆栈,其顶部是ColorScreen。
可以在OnPopPage回调中更新状态,例如,如果用户弹出,则表示他们已“取消选择”当前颜色,因此不再希望显示该页面。
预览功能:Android的状态还原
在此版本中提供试用的新功能是对Android状态恢复的支持。 对于不熟悉状态还原需求的用户,移动操作系统可能会杀死后台的应用程序,以回收前台应用程序的资源。 发生这种情况时,操作系统会通知该应用被终止以快速保存任何UI状态,以便在用户循环回到该应用时可以将其恢复。 正确实施后,可以为用户提供无缝的体验,同时可以更好地利用设备的资源。 到目前为止,Flutter不支持状态还原,没有框架的支持,很难正确地进行状态还原。
下面是用于恢复默认Flutter Counter应用状态的非常简单的示例:
class CounterState extends State<RestorableCounter> with RestorationMixin {
@override
String get restorationId => widget.restorationId;
RestorableInt _counter = RestorableInt(0);
@override
void restoreState(RestorationBucket oldBucket) => registerForRestoration(_counter, 'count');
void _incrementCounter() => setState(() => _counter.value++);
@override
Widget build(BuildContext context) => Scaffold(
body: Center(child: Text('${_counter.value}')),
floatingActionButton: FloatingActionButton(onPressed: _incrementCounter),
);
}每个小部件都有一个存储桶,该存储桶使用唯一的ID向RestorationMixin注册。 通过使用RestorableProperty类型(如此处使用的RestorableInt)存储特定于UI的数据,并通过State Restoration功能注册该数据,该数据将在Android终止应用程序之前自动存储,并在其恢复正常运行时恢复。 就是这样。 所有以Restoration *类型存储的数据,例如RestorableInt,RestoableString和RestorableTextEditingController等等都将被还原。 而且,如果没有涵盖所需要还原的所有类型,则可以通过继承RestorableProperty <T>来创建自己的类型。
预览功能:平滑滚动以提供不匹配的输入和显示频率
当输入和显示频率不同时,Flutter团队与Google内部合作伙伴合作,极大地提高了滚动性能。 例如,Pixel 4输入的运行频率为120hz,而显示屏的运行频率为90hz。 滚动时,这种不匹配会导致性能下降。 使用新的resamplingEnabled标志,可以利用在Flutter中完成的性能工作来解决此问题:
void main() {
GestureBinding.instance.resamplingEnabled = true;
run(MyApp());
}
根据所涉及的频率差异,启用此标志可以使滚动时的颤动减少多达97%。 当确定这是最好的体验时,将计划在以后的版本中默认启用此标志。
新的统一Dart开发人员工具
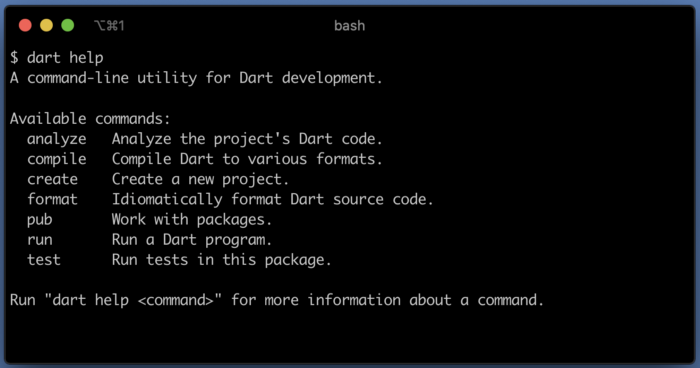
与往常一样,对Flutter的更新不仅意味着引擎和框架,还包括工具。 Flutter 1.22包括Dart 2.10的新版本,还有一个新的dart CLI工具。 Dart 2.10中的新增功能是一个与Flutter工具非常相似的统一的Dart开发人员工具。

从Flutter 1.22 SDK开始,<flutter-sdk>/bin文件夹同时包含flutter和dart命令。
应用程式大小分析工具
Flutter 1.22的一部分发布的工具包括一个新的输出大小分析实用程序。 此工具可帮助诊断Flutter应用大小。
可以通过将--analyze-size标志传递给以下任何命令来使用该工具收集分析所需的数据:
flutter build apkflutter build appbundleflutter build iosflutter build linuxflutter build macosflutter build windows
在构建Flutter输出时使用此标志将打印App尺寸和组成的摘要。 这包括原生代码,assets,甚至是已编译Dart代码的程序包级细分。